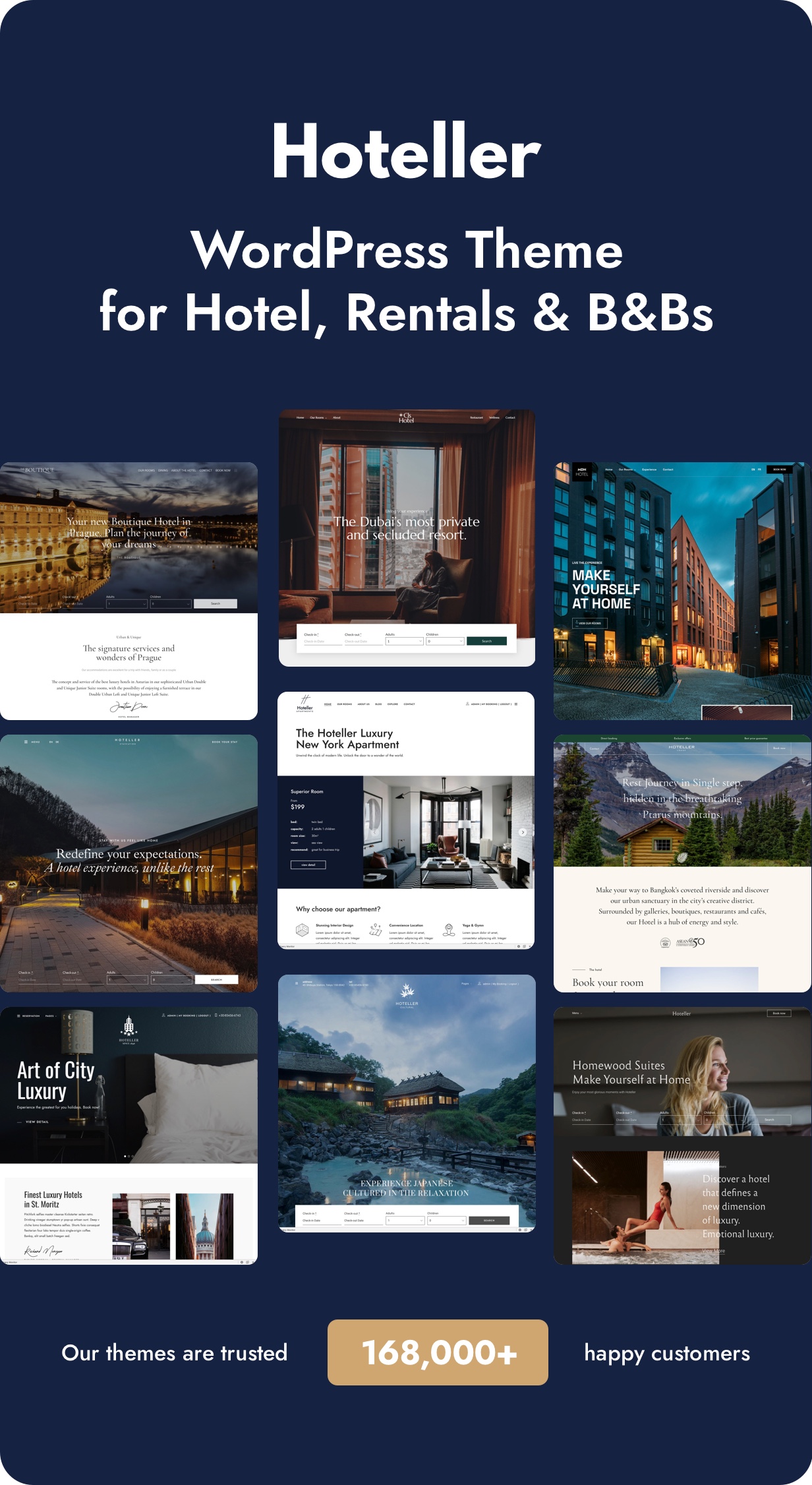
Hotel Booking WordPress
200.00₺
Hoteller WordPress Teması, tema paketi içinde tamamlanmış rezervasyon sistemi ile özellikle otel, tatil yeri ve apartman daireleri için oluşturulmuş, duyarlı bir WordPress temasıdır. En son WordPress teknolojisiyle oluşturulmuştur. Hoteller, özellikle otel, tatil köyü veya apartman web sitesi için oluşturulmuş duyarlı düzenleri destekler, böylece tüm cihazlarda harika görünür. Sezonluk fiyatlandırma, rezervasyon yönetimi, esnek fiyatlar ve çok daha fazlası gibi otel rezervasyon yönetimi özelliklerine sahiptir. Lüks otel, plaj oteli, dağ oteli, şehir oteli ve apartman dairesi vb. gibi farklı otel türleri için tek tıklamayla içe aktarılabilen çeşitli kullanıma hazır web siteleri içerir.
Description

Özellikler
Web sitelerini kullanmaya hazır
Tamamlanmış rezervasyon yönetimi ile çeşitli otel türleri için kullanıma hazır web siteleri oluşturduk ve gelecekteki güncellemelere daha fazlasını eklemeye devam edeceğiz
- Tek tık! kullanıma hazır tüm web sitelerini kurmak için
- Lüks otel
- Şehir Oteli
- Plaj Oteli
- Dağ Oteli
- Apartman
Ek eklenti satın alınması gerekmeden Tamamlanmış Rezervasyon Sistemi
- Gelişmiş rezervasyon yönetimimizle. Müşterileriniz müsaitlik durumunu arayabilir, ardından rezervasyon formunu doldurabilir ve ödemeyi doğrudan web sitenizden tamamlayabilir. .
- Oda detayı, fiyat, galeri ve rezervasyon formunun yer aldığı Tek Konaklama Sayfası.
- Yetişkin ve çocuk sayısına dayalı Arama Kullanılabilirliği Sonuçları.
- Ödeme sayfası. Müşterileriniz kişisel bilgilerini girip ödeme yapar.
- Müşterileriniz hesaplarıyla giriş yapabilir ve rezervasyon geçmişini kontrol edebilir.
Esnek Fiyatlandırma Seçenekleri
- Sezonluk Fiyatlandırma Bir sezona veya belirli günlere/tarihlere bağlı olarak fiyatları ayarlayın. “Sezon” genel bir terimdir ve fiyat değişikliklerinizi yansıtacak şekilde onu istediğiniz şekilde etiketleyebilirsiniz.
- Esnek Fiyatlar Konaklama avantajlarına göre farklı fiyatlar belirleyin (örn. kahvaltı dahil/kahvaltısız). Misafirleriniz rezervasyon yaparken kendilerine en uygun olanı seçecektir.
- Değişken Fiyatlandırma Misafirlerinizin arama parametrelerine göre fiyatların dinamik olarak değişmesini sağlayın. Fiyat değişkenlerini konuk sayısına göre ayarlayarak konaklama fiyatlarını özelleştirin.
- Haftalık ve Aylık Fiyatlar Bir sezona (herhangi bir döneme) bağlı olarak herhangi bir mülk ücretini belirleyebilirsiniz. Konaklama süresine göre farklı fiyat noktaları oluşturmak için haftalık, aylık veya diğer özelleştirilebilir fiyatlar ekleyebilirsiniz.
- Birden Fazla Konaklama Rezervasyonu Arama algoritması çok akıllı olduğundan misafirleriniz saniyeler içinde en uygun sonuçları alacaktır. Ancak misafir tavsiyeyi atlayıp kendi tercihini yapabilir.
- Paketler ve Hizmetler Konaklama rezervasyonunun yanı sıra rezerve edilebilir ekstra hizmetler veya paketler (ücretsiz veya ücretli) sunun. Oda başına veya kişi başına ücret alınır.
Esnek Rezervasyon Kuralları
Tüm otel tesisi, konaklama birimleri ayrı ayrı veya sezonlar için kalacak minimum / maksimum günleri ve mevcut giriş ve çıkış tarihlerini ayarlayın. Ayrıca tüm konaklama birimleri için veya bireysel olarak herhangi bir konaklama yeri için rezervasyon seçeneğini belirli bir süre için devre dışı bırakabilirsiniz.
Çevrimiçi ve Çevrimdışı Ödemeler
Rezervasyon sistemi PayPal, 2Checkout, Stripe ve Beanstream/Bambora (bunlar ücretsiz olarak kullanabileceğiniz yerleşik ödeme ağ geçitleridir) yoluyla yapılan ödemeleri kabul etmektedir. Rezervasyonu onaylamak için ücretin tamamını veya depozitoyu alın ve konukların varışta ödeme yapmasına izin verin.
Vergiler ve ücretler
Tüm konaklama ücretleri ile ilgili fiyatlandırma bilgilerini eksiksiz ve doğru yapın: zorunlu ücretleri, konaklama vergilerini, hizmet vergilerini ve ücret vergilerini ekleyin. Misafirler rezervasyon yapmadan önce ücretlerin özetini görebilecek. Her rezervasyona ilişkin tüm bu bilgiler aynı zamanda yönetici kontrol panelinde de saklanır.
Rezervasyonları Otomatik Olarak Senkronize Etmek için iCal Desteği
WordPress mülk kiralama web siteniz aracılığıyla gönderilen rezervasyonların Airbnb veya Booking.com gibi çevrimiçi seyahat acentelerinden gelen rezervasyonlarla otomatik senkronizasyonu. Fazla rezervasyondan kaçının!
Rezervasyon Yönetimi
Alınan tüm rezervasyonlar ve mevcut durumlarındaki rezervasyon talepleri tek bir yerde saklanır, kolayca sıralanır ve takvim görünümünde görüntülenir.
İndirim kuponları
İndirim tutarını, son kullanma tarihini belirleyebilir, konaklama türlerini seçebilir, giriş ve çıkış tarihlerini, minimum ve maksimum konaklama günlerini ayarlayabilir ve kuponlarınızı özelleştirmek için diğer ayarları uygulayabilirsiniz.
Çok Dilli Destek
Ücretsiz Polylang eklentisini kullanarak oteliniz için kolayca çok dilli web sitesi oluşturabilirsiniz. Aşağıdaki örnek demoya bakın.
GDPR Uyumlu
Misafirleriniz, rezervasyondan önce web sitenizin hüküm ve koşullarını kabul etmek için her rezervasyon formunun altında katılım izni onay kutusunu bulacaktır.
Kullanımı en kolay Elementor Sayfa Oluşturucu
- Sezgisel Sayfa Oluşturucu Kullanımı en kolay WordPress sayfa oluşturucusu “Elementor”u kullanıyoruz. Böylece sürükle ve bırak basitliğiyle muhteşem sayfalar oluşturmanın keyfini çıkarabilirsiniz.
- İçerikleri Görsel Olarak Ekleyin ve Yönetin Sayfaya eklenecek içerikleri seçtiğinizde simge göstermek yerine içeriğin ekran görüntüsünü görsel olarak görüntüler.
- Duyarlı Önizleme Sayfa oluşturucuda anında duyarlı düzen ile Görün ve Çalışın.
- Sürükle ve Bırak İçerik Oluşturucu Galeri , blog, harita vb. dahil olmak üzere önceden tanımlanmış çeşitli içerik modüllerimizi sürükleyip bırakarak, tema koduna dokunmadan tek bir sayfada birden fazla düzeninizi oluşturun. Güçlü sayfa oluşturucuyu deneyelim.
- Şablon Olarak Kaydet Sayfası, yeni sayfalara uygulanmak üzere şablon olarak kaydedilebilir. Bu, yeni sayfalar geliştirmek için zaman kazandırır.
WordPress Özelleştirici ile tamamen entegre
- Canlı önizlemede WordPress Özelleştirici Görünüm ayarlarını değiştirin ile tamamen entegre . Öğelerin renklerini, arka planını, tipografisini, düzen türünü, metnini veya görsellerini ne değiştirirseniz değiştirin, sonuçları anında göreceksiniz.
- Web sitenizi kolayca duyarlı olacak şekilde geliştirin. Sonuçları dizüstü bilgisayarlar, tabletler veya cep telefonları da dahil olmak üzere duyarlı görünümde göstermek için Canlı Özelleştirici’de yalnızca tek bir tıklama.
- Canlı Önizlemede Stillendirilmiş Tipografi Tüm stillere 500’den fazla Google Yazı Tipi dahildir ve Yazı Tipi değişiklikleri, Özelleştirici aracılığıyla canlı önizlemede gösterilecektir. Kodlara dokunmadan yazı tipi boyutunu, stilini, rengini değiştirebilirsiniz.
- Gelişmiş Yazı Tipi Yönetimi Çeşitli Google Yazı Tiplerini, Typekit’i ve kendi kendine barındırılan yazı tipini destekliyoruz, böylece herhangi bir ek eklenti kullanmadan kendi yazı tipinizi yükleyebilirsiniz.
- Ana İçerik Yazı Tipi Ailesi, Ana İçerik Yazı Tipi Boyutu, H1-H6 Yazı Tipi Ailesi, H1-H6 Yazı Tipi Ağırlığı ve H1-H6 Yazı Tipi Boyutunun farklı tipografisini kolayca ayarlayın.
- Düğme Yazı Tipi Ailesini değiştirmeniz yeterlidir.
- Ayrıca, Menü Yazı Tipi Ailesi, Menü Yazı Tipi Boyutu, Menü Dolgusu, Menü Yazı Tipi Ağırlığı, Menü Yazı Tipi Aralığı ve Menü Yazı Tipi Metin Dönüşümü’nün farklı tipografisini ayarlamanız yeterlidir.
- Ayrıca, Alt Menü Yazı Tipi Boyutu, Alt Menü Yazı Tipi Ağırlığı, Alt Menü Yazı Tipi Aralığı ve Alt Menü Metin Dönüşümünü (Yok, Büyük Harf, Küçük Harf ve Büyük Harf Yap) kolayca ayarlayın.
- Yan Menü Yazı Tipi Ailesini, Yan Menü Yazı Tipi Boyutunu, Yan Menü Yazı Tipi Aralığını ve Yan Menü Metin Dönüşümünü (Yok, Büyük Harf, Küçük Harf ve Büyük Harf Yap) değiştirmeniz yeterlidir.
- Ayrıca, Sayfa Başlığı Dolgusu Üst, Sayfa Başlığı Dolgusu Alt, Sayfa Başlığı Yazı Tipi Boyutu, Sayfa Başlığı Yazı Tipi Ağırlığı, Sayfa Başlığı Yazı Tipi Aralığı ve Sayfa Başlığı Metin Dönüşümünü (Yok, Büyük Harf, Küçük Harf, Büyük Harf Yap) zahmetsizce değiştirin.
- Ayrıca, İçerik Oluşturucu Başlık Yazı Tipi Boyutunu ve İçerik Oluşturucu Başlık Metin Dönüşümünü (Yok, Büyük Harf, Küçük Harf, Büyük Harf Yap) kolayca değiştirin
- Ayrıca, Sayfa Başlığı Yazı Tipi Boyutunu, Sayfa Etiketi Yazı Tipi Ağırlığını, Sayfa Etiketi Yazı Tipi Aralığını ve Sayfa Etiketi Metin Dönüşümünü (Yok, Büyük Harf, Küçük Harf, Büyük Harf Yap) kolayca değiştirin
- Son olarak, Widget Başlığı Yazı Tipi Ailesini, Widget Başlığı Yazı Tipi Boyutunu, Widget Başlığı Yazı Tipi Ağırlığını, Widget Başlığı Yazı Tipi Aralığını ve Widget Başlığı Metin Dönüşümünü (Yok, Büyük Harf, Küçük Harf ve Büyük Harf Yap) kolayca değiştirin.
- Galeri ve Resim Koruma Seçenekleri Tema, çalışmalarınızı korumak için şifre korumalı, sağ tıklama, resim sürükleme koruması ve filigran dahil olmak üzere çeşitli seçenekleri destekler.
- Muhteşem Arka Planlar Sitenizin arka planına kolayca resim, desen ve renk uygulayın. Ayrıca çeşitli tekrarlama seçenekleri de mevcuttur.
- Ana İçerik Arka Plan Rengi, Giriş ve Metin Alanı Arka Plan Rengi ve Düğme Arka Plan Renginin farklı arka planlarını kolayca ayarlayın.
- Ayrıca, Menü Arka Plan Rengi, Menü Arka Plan Görüntüsü, Menü Arka Plan Tekrarı, Menü Arka Plan Boyutu, Menü Arka Plan Eki ve Menü Arka Plan Konumunun değişen arka planını kolayca ayarlayın
- Ayrıca, Alt Menü Vurgu Durumu Arka Plan Rengini ve Alt Menü Arka Plan Rengini zahmetsizce ayarlayın.
- Üstelik Üst Çubuk Arka Plan Rengini kolayca değiştirin.
- Ayrıca Yan Menü Arka Plan Rengini, Yan Menü Arka Plan Görüntüsünü, Yan Menü Arka Plan Tekrarını, Yan Menü Arka Plan Boyutunu, Yan Menü Arka Plan Eki’ni ve Yan Menü Arka Plan Konumunu değiştirmeniz yeterlidir.
- Ayrıca Arama Girişi Arka Plan Rengini kolayca değiştirin.
- Ayrıca, Sayfa Başlığı Arka Plan Rengini, Alt Bilgi Arka Plan Rengini, Alt Bilgi Arka Plan Görüntüsünü, Alt Bilgi Arka Plan Tekrarını, Alt Bilgi Arka Plan Boyutunu, Alt Bilgi Arka Plan Eki’ni ve Alt Bilgi Arka Plan Konumunu zahmetsizce ayarlayın.
- Sınırsız Renkler Renk seçiciyi kullanarak web sitenizdeki öğelerin renklerini kolayca kontrol edin
- Ana İçerik Arka Plan Rengi, Sayfa İçeriği Yazı Tipi Rengi, Sayfa İçeriği Bağlantı Rengi, Sayfa İçeriği Vurgulu Bağlantı Rengi, H1-H6 Yazı Tipi Rengi ve Yatay Çizgi Renginin farklı rengini değiştirmeniz yeterlidir.
- Giriş ve Metin Alanı Arka Plan Rengi, Giriş ve Metin Alanı Yazı Tipi Rengi, Giriş ve Metin Alanı Kenarlık Rengi, Giriş ve Metin Alanı Odak Durumu Rengi, Düğme Arka Plan Rengi, Düğme Yazı Tipi Rengi, Düğme Kenarlığı Rengi’nin farklı renklerini kolayca ayarlayın.
- Ayrıca Çerçeve Rengini kolaylıkla değiştirin.
- Ayrıca, Menü Arka Plan Rengi, Menü Yazı Tipi Rengi, Menü Vurgu Durumu Yazı Tipi Rengi, Menü Etkin Durum Yazı Tipi Rengi ve Menü Çubuğu Kenarlık Rengi’nin farklı rengini kolayca ayarlayın
- Ayrıca, Alt Menü Yazı Tipi Rengi, Alt Menü Vurgu Durumu Yazı Tipi Rengi, Alt Menü Vurgu Durumu Arka Plan Rengi, Alt Menü Arka Plan Rengi ve Alt Menü Kenarlık Rengi dahil olmak üzere alt menü ayarlanabilir.
- Mega Menü Başlığı Yazı Tipi Rengini ve Mega Menü Kenarlık Rengini kolayca değiştirin.
- Üst Çubuk Arka Plan Rengi ve Üst Çubuk Menü Yazı Rengi kolayca değiştirilebilir.
- Ayrıca Yan Menü Arka Plan Rengini, Yan Menü Yazı Tipi Rengini ve Yan Menü Vurgu Durumu Yazı Tipi Rengini kolayca değiştirin
- Arama Girişi Arka Plan Rengini ve Arama Girişi Yazı Tipi Rengini zahmetsizce değiştirin.
- Sayfa Başlığı Arka Plan Rengini, Sayfa Başlığı Yazı Tipi Rengini ve Sayfa Etiket Satırı Yazı Tipi Rengini değiştirmeniz yeterlidir.
- Kenar Çubuğu Yazı Tipi Rengini, Kenar Çubuğu Bağlantı Rengini, Kenar Çubuğu Vurgulu Bağlantı Rengini ve Kenar Çubuğu Widget Başlığı Yazı Tipi Rengini kolayca değiştirin.
- Sayfa Alt Bilgisi Arka Plan Rengini, Alt Bilgi Yazı Tipi Rengini, Alt Bilgi Bağlantı Rengini, Alt Bilgi Vurgulu Bağlantı Rengini, Alt Bilgi Kenarlık Rengini ve Alt Bilgi Sosyal Simge Rengini kolayca değiştirin.
- Duyarlı Tasarım Kullanıcıların davranışlarına odaklanılarak her sayfa, kullanıcılar dizüstü bilgisayar, tablet veya cep telefonunda hangi cihazda olursa olsun tüm cihazlarda harika görünecek şekilde tasarlanmıştır. Duyarlı özelliği devre dışı bırakmak istemeniz durumunda, canlı özelleştiricinizin arka ucunda yalnızca tek bir tıklama yeterlidir.
- Çerçeve Çerçeve, site düzeni için yalnızca tek bir tıklamayla etkinleştirilebilir. Ayrıca renk seçiciyi kullanarak Çerçeve Rengini kolayca seçebilirsiniz.
- Kutulu ve Geniş Düzen Canlı özelleştiricide, sonucu size anında yansıtan kutulu ve geniş düzeni zahmetsizce seçin.
- Sosyal Paylaşım Paylaşım Sosyal Butonu tek tıkla tüm sayfalara uygulanabilir.
- İçerik
- Ana İçerik Yazı Tipi Ailesi, Ana İçerik Yazı Tipi Boyutu, H1-H6 Yazı Tipi Ailesi, H1-H6 Yazı Tipi Ağırlığı ve H1-H6 Yazı Tipi Boyutunun farklı tipografisini kolayca ayarlayın.
- Ayrıca Ana İçerik Arka Plan Rengi, Sayfa İçeriği Yazı Tipi Rengi, Sayfa İçeriği Bağlantı Rengi, Sayfa İçeriği Vurgulu Bağlantı Rengi, H1-H6 Yazı Tipi Rengi ve Yatay Çizgi Rengi gibi farklı arka planları kolayca ayarlayın.
- Ayrıca Giriş ve Metin Alanı Arka Plan Rengini, Giriş ve Metin Alanı Yazı Tipi Rengini, Giriş ve Metin Alanı Kenarlık Rengini, Giriş ve Metin Alanı Odak Durumu Rengini, Düğme Arka Plan Rengini, Düğme Yazı Tipi Rengini ve Düğme Kenarlığı Rengini değiştirmeniz yeterlidir.
- Navigasyon
- Genel
- Menü Düzeni Menü düzeninizi seçmek için çeşitli seçenekler; örneğin, Sola Hizala, Ortaya Hizala, Sola Dikey, Hamburger Menüsü + Yan Menüyü Aç ve Hamburger Menüsü (Tuval Dışı Menüde Gezinme) + Tam Ekran Menüyü Aç
- Yapışkan Menü Sabit ana menü için kaydırma yaparken yalnızca tek bir tıklama gerekir. Ayrıca web sitenizde tarzınıza uygun Açık & Koyu Yapışkan Menü Renk Şeması da mevcuttur.
- Tipografi
- Menü Yazı Tipi Ailesi, Menü Yazı Tipi Boyutu, Menü Dolgusu, Menü Yazı Tipi Ağırlığı, Menü Yazı Tipi Aralığı ve Menü Yazı Tipi Metin Dönüşümünü kolayca değiştirin.
- Renkler
- Menü Yazı Tipi Rengini, Menü Vurgu Durumu Yazı Tipi Rengini, Menü Etkin Durum Yazı Tipi Rengini ve Menü Çubuğu Kenarlık Rengini değiştirmeniz yeterlidir.
- Arka plan
- Menü Arka Plan Rengi, Menü Arka Plan Görüntüsü, Menü Arka Plan Tekrarı, Menü Arka Plan Boyutu, Menü Arka Plan Eki ve Menü Arka Plan Konumunun değişen arka planını zahmetsizce ayarlayın
- Alt Menü Alt Menüsü, Alt Menü Yazı Tipi Boyutu, Alt Menü Yazı Tipi Ağırlığı, Alt Menü Yazı Tipi Aralığı, Alt Menü Yazı Tipi Metin Dönüşümü, Alt Menü Yazı Tipi Rengi, Alt Menü Vurgu Durumu Yazı Tipi Rengi, Alt Menü Vurgu Durumu Arka Plan Rengi, Alt Menü Arka Plan Rengi ve Alt dahil olmak üzere ayarlanabilir. Menü Kenarlığı Rengi.
- Mega Menü Teması, çok sayıda menü öğesini düzenlemenize olanak tanıyan sütunlar halinde gezinme bağlantılarını görüntüleyebilmeniz için mega menü desteğiyle birlikte gelir
- Mega Menü Başlığı Yazı Tipi Rengini ve Mega Menü Kenarlık Rengini renk seçiciyle kolaylıkla değiştirin
- Üst Çubuk
- Ana menünün üstündeki Üst Çubuğu görüntülemek için yalnızca tek bir tıklama gerekir.
- Ayrıca Üst Çubuk Arka Plan Rengi ve Üst Çubuk Menü Yazı Rengi de kolaylıkla değiştirilebilir.
- İletişim Bilgileri İletişim Saatleri ve İletişim Telefon Numarası ayarlanabilir. Üstelik Üst Çubuk Sosyal Simgeler bağlantısını yeni pencerede açmak için yalnızca tek bir tıklama yeterlidir
- Yan Menü
- Masaüstünde Yan Menüyü etkinleştirmek için yalnızca tek bir tıklama gerekir
- Yan Menü Arka Plan Rengini, Yan Menü Yazı Tipi Rengini ve Yan Menü Vurgu Durumu Yazı Tipi Rengini renk seçiciye göre kolayca değiştirin
- Sadece resme göz atarak Yan Menü Arka Plan Resmini kolayca ayarlayın
- Üstelik Arka Plan Tekrarını, Arka Plan Boyutunu, Arka Plan Ekini ve Arka Plan Konumunu kolaylıkla değiştirin.
- Ayrıca, Yan Menü Yazı Tipi Ailesini, Yan Menü Yazı Tipi Boyutunu ve Yan Menü Yazı Tipi Metin Dönüşümünü (Yok, Büyük Harf, Küçük Harf, Büyük Harf Yap) zahmetsizce değiştirin.
- Genel
- Başlık
- Arka plan
- Kaydırırken başlık arka plan resmine Bulanıklaştırma Efekti eklemeyi etkinleştirmek için yalnızca tek bir tıklama gerekir
- Sayfa Başlığı Arka Plan Rengini renk seçiciye göre kolayca değiştirin
- Sayfa başlığı
- Sayfa Başlığı Dolgusu Üst, Sayfa Başlığı Dolgusu Alt, Sayfa Başlığı Yazı Tipi Boyutu, Sayfa Başlığı Yazı Tipi Ağırlığı, Sayfa Başlığı Yazı Tipi Aralığı ve Sayfa Başlığı Metin Dönüşümünü (Yok, Büyük Harf, Küçük Harf, Büyük Harf Yap) zahmetsizce değiştirin
- Sayfa Başlığı Yazı Tipi Rengini renk seçiciye göre kolayca değiştirin
- Arka Plan Resmiyle Sayfa Başlığı
- Yüzde olarak Arka Plan Resmi Yüksekliği ile Sayfa Başlığını kolayca değiştirin
- İçerik Oluşturucu Başlığı
- İçerik Oluşturucu Başlık Yazı Tipi Boyutunu ve İçerik Oluşturucu Başlık Metin Dönüşümünü (Yok, Büyük Harf, Küçük Harf, Büyük Harf Yap) kolayca değiştirin
- Sayfa Etiketi ve Alt Başlığı
- Sayfa Etiket Yazı Tipi Rengini renk seçiciye göre kolayca değiştirin
- Ayrıca, Sayfa Başlığı Yazı Tipi Boyutunu, Sayfa Etiketi Yazı Tipi Ağırlığını, Sayfa Etiketi Yazı Tipi Aralığını ve Sayfa Etiketi Metin Dönüşümünü (Yok, Büyük Harf, Küçük Harf, Büyük Harf Yap) kolayca değiştirin
- Arka plan
- Kenar çubuğu
- Tipografi
- Widget Başlığı Yazı Tipi Ailesini, Widget Başlığı Yazı Tipi Boyutunu, Widget Başlığı Yazı Tipi Ağırlığını, Widget Başlığı Yazı Tipi Aralığını ve Widget Başlığı Metin Dönüşümünü (Yok, Büyük Harf, Küçük Harf, Büyük Harf Yap) kolayca değiştirin
- Renk
- Kenar Çubuğu Yazı Tipi Rengini, Kenar Çubuğu Bağlantı Rengini, Kenar Çubuğu Vurgulu Bağlantı Rengini ve Kenar Çubuğu Widget Başlığı Yazı Tipi Rengini renk seçiciye göre kolayca değiştirin
- Tipografi
- Altbilgi
- Genel
- Alt Bilgi Kenar Çubuğu Sütunlarını, Alt Bilgi Kenar Çubuğunu veya 1-4 sütunu Gizleyecek şekilde kolayca ayarlayın
- Alt bilgideki sosyal simgeler bağlantısını yeni pencerede açma seçeneğini ayarlamak için yalnızca tek bir tıklama gerekir
- Arka plan
- Sayfa Alt Bilgisi Arka Plan Rengini renk seçiciye göre kolayca değiştirin
- Alt Bilgi Arka Plan Tekrarını, Alt Bilgi Arka Plan Boyutunu, Alt Bilgi Arka Plan Eki’ni ve Alt Bilgi Arka Plan Konumunu değiştirmeniz yeterlidir.
- Sadece görsele göz atarak Alt Bilgi Arka Plan Resmini kolayca ayarlayın
- Alt Bilgi Yazı Tipi Rengini, Alt Bilgi Bağlantı Rengini, Alt Bilgi Vurgulu Bağlantı Rengini, Alt Bilgi Kenarlık Rengini ve Alt Bilgi Sosyal Simge Rengini renk seçiciye göre kolayca değiştirin
- Telif hakkı
- Telif Hakkı Metninizi kolayca girin ve ayrıca Telif Hakkı Hakkı Alanı İçeriğini (Sosyal Simgeler, Alt Bilgi Menüsü) seçin.
- Kaydırırken sayfanın alt kısmındaki yukarı git düğmesini etkinleştirmek için yalnızca tek bir tıklama gerekir
- Genel
- Galeri
- Genel
- Çeşitli seçenekleri seçerek galeri resimlerini kolayca sıralayın; örneğin sürükleyip bırakarak, en yeniye, en eskiye, rastgele ve başlığa göre.
- Fotoğraf prova sayfaları için görüntü bilgilerini kolayca görüntüleyin . WordPress Medya Kimliği, Dosya Adı ve Resim Başlığı dahil olmak üzere bu bilgilerden birini seçebilirsiniz.
- Fotoğraf prova sayfaları için düzen sütunları seçeneğini zahmetsizce seçin .
- Hafif kutu
- Işık kutusu için 2 renkli ışık kutusu görünümü uygulanabilir (Beyaz ve Siyah)
- Işık kutusu küçük resimlerini yatay veya dikey hizalayacak şekilde kolayca hizalayın.
- Bu özelleştiricide ışık kutusu kaplamasının opaklığını zahmetsizce ayarlayın .
- Işık kutusu modunda görselin altında görsel başlığını görüntülemek için yalnızca tek bir tıklama gerekir .
- Genel
- Blog
- Genel
- Blog sayfasındaki gönderi içeriğinin tamamının görüntülenmesini etkinleştirmek için yalnızca tek bir tıklama gerekir (blog ızgara düzeninden alıntı)
- Arşiv sayfasını, kategori sayfasını ve etiket sayfasını (Izgara, Izgara + Sağ Kenar Çubuğu, Izgara + Sol Kenar Çubuğu, Sağ Kenar Çubuğu, Sol Kenar Çubuğu ve tam genişlik) görüntülemek için sayfa düzenini kolayca ayarlayın.
- Gönderi kategorisi bağlantısı yazı tipi rengini renk seçiciye göre kolayca değiştirin.
- Tek Gönderi
- Öne çıkan görseli gönderi başlığı arka planı olarak görüntülemeyi, öne çıkan içeriği (resim veya galeri) tek gönderi sayfasında görüntülemeyi, gönderi etiketlerini tek gönderi sayfasında görüntülemeyi, tek gönderi sayfasında yazar hakkında ekranı, ekranı etkinleştirmek için yalnızca tek bir tıklama gerekir. tek gönderi sayfasında ilgili gönderiler ve tek gönderi sayfası içeriğinde paylaşım düğmelerini görüntüleyin.
- Genel
- Menüler Önceden tanımlanmış 24 seçenekle kolayca kendi menülerinizi tasarlayın. Ayrıca başlık bölümlerinin öğelerini yeniden düzenleyin, logonun konumunu değiştirin, renkleri değiştirin ve görsel, sosyal simgeler, sloganlar ve ikincil üst menüler uygulayın.
- Genel
- Menü Yazı Tipi Ailesi, Menü Yazı Tipi Boyutu, Menü Dolgusu, Menü Yazı Tipi Ağırlığı, Menü Yazı Tipi Aralığı, Menü Yazı Tipi Metin Dönüşümü, Yan Menü Yazı Tipi Aralığı vb.’nin farklı tipografisini kolayca ayarlayın.
- Ayrıca, Menü Arka Plan Rengi, Menü Arka Plan Görüntüsü, Menü Arka Plan Tekrarı, Menü Arka Plan Boyutu, Menü Arka Plan Eki ve Menü Arka Plan Konumunun değişen arka planını kolayca ayarlayın.
- Menü Konumları
- Tema, Birincil Menü, Üst Çubuk Menüsü, Yan (Mobil) Menü ve Alt Bilgi Menüsü dahil 4 menüyü destekler. Her konumda hangi menünün görüneceğini seçebilir ve ayrıca özel menü widget’ı ile menüleri widget alanlarına yerleştirebilirsiniz.
- Alt menüleri aşağıdaki menüdeki gibi sürükleyip bırakarak kolayca sıralayın .
- Özellikler Menüsü
- Ana menü
- Tek Sayfa Menü
- Yan Mobil Menü
- Genel
- Widget’lar Hayatınızı kolaylaştırmak için Özel Kategori Gönderileri, Özel Flickr, Özel Instagram, Özel Harita, Özel Menü, Özel Popüler Gönderiler, Özel Son Gönderiler, Özel Sosyal Profiller ve Özel Twitter dahil olmak üzere çeşitli özel widget’lar sunduk. Oluşturduğunuz herhangi bir kenar çubuğunda etkinleştirmek ve yapılandırmak için özel widget’ları sürükleyip bırakmanız yeterlidir.
- Statik Ön Sayfa
- En son gönderilerinizi veya statik bir sayfayı görüntülemek için Ön sayfanın seçeneklerini kolayca seçin ve ayrıca ön sayfayı ve gönderiler sayfasını belirli bir sayfaya uygulayın.
- Harika Sayfa/Gönderi Seçenekleri
- Sayfa seçenekleri Tema Seçenekleri’nin bulunduğu menüdedir. Sayfa seçenekleri, ayarladığınız sayfayı veya gönderiyi etkileyen ayrı sayfa veya gönderilerin değerini yapılandırmak içindir. Bunlar, genel ayarlarınızın dışında benzersiz bir sayfaya veya gönderiye sahip olmanıza olanak tanıyan tema seçeneklerini geçersiz kılacaktır. Bu çeşitli seçenekler birlikte çalışarak inanılmaz web siteleri oluşturmanıza olanak tanır.
- Gönderi Seçenekleri
- Tam genişlik, sol kenar çubuğu, sağ kenar çubuğu ve bölünmüş ekran dahil olmak üzere tek gönderi sayfasının düzenini ayarlayın.
- Gönderi için resim, galeri, Youtube Videosu ve Vimeo Videosu dahil olmak üzere öne çıkan içerik türünü belirtin. Tek gönderi sayfasında farklı içerik türü görüntülenecektir.
- Standart, Bağlantı ve Alıntı dahil olmak üzere Formatı belirtin.
- Fotoğrafçılık, Yaşam Tarzı, Seyahat ve Kategorilenmemiş dahil Kategorileri belirtin.
- Birden fazla etiket, öne çıkan görsel, alıntı ve kısa kod belirtin
- Kategorileri ve etiketleri kolayca yönetin.
- Sayfa Seçenekleri
- Ana menüyü şeffaf hale getirmek ve ayrıca varsayılan sayfa başlığını gizlemek için yalnızca tek bir tıklama.
- Sayfa Etiketi mevcuttur (HTML kodu da destekler)
- Sağlanan sayfa şablonunu seçerek sayfa kenar çubuğunu belirtin
- Varsayılan menüden başka bir ana menüyü görüntülemek istemeniz durumunda sayfanın menüsünü özelleştirin.
- Sayfanın üst öğesini, sayfa şablonunu ve sıralamayı belirtin.
- Öne çıkan görseli ve tartışmayı belirtin.
- Harika Blog Seçenekleri
- Aralarından seçim yapabileceğiniz 8 Sayfa Düzeni
- Resim, galeri, Youtube Videosu ve Vimeo Videosu dahil 4 gönderi türü mevcuttur.
- Otomatik sayfalandırma.
- Sosyal simgeler içeren paylaşım kutusu yayınlayın.
- Zincirli Yorumlar.
- Yazar profili sayfası.
- Özel Kenar Çubukları Herhangi bir koda dokunmadan kendi özel kenar çubuklarınızı kolayca oluşturun. Üstelik farklı kenar çubuklarını her sayfayla mükemmel şekilde eşleşecek şekilde ayarlamanız yeterlidir.
- Sınırsız kenar çubuğu Sayfanızın her biri için kenar çubuğu oluşturun ve seçin
- Tek Sayfada Gezinme Desteği Özel menü sistemi ile sürükle ve bırak oluşturucuyu kullanarak modern tek sayfalı sitenizi veya mikro sitenizi kolayca oluşturun.
- Keskin Yazı Tipi Simgeleri Yazı tipi simgeleri her zaman kristal netliğindedir ve tüm cihazların ekranlarında ve boyutlarında mükemmel görünür. Ayrıca yazı tipi simgesi sitenizin yüklenme sürelerini hızlandırmanıza yardımcı olur.
- Retina Hazır Retina ve yüksek çözünürlüklü ekranlarda görüntülerinizin ve öğelerinizin keskin ve muhteşem olmasını sağlayın.
- Google Mobil Uyumluluk Kontrolü Optimizasyonu Sitenizin Google tarafından aranması, mobil kullanıcılar için daha görünür olacak ve daha iyi performansa sahip olacaktır. Google, mobil/el tipi cihazlarda düzgün görüntülenmek üzere optimize edilmiş web sitelerine tercih vermek için arama algoritmasını güncelledi.
- Arama Motoru Optimizasyonu (SEO) Teması, anlamsal HTML kodu ve CSS kullanılarak oluşturulmuştur ve arama motorlarının web sayfanızı kolayca taramasına ve dizine eklemesine olanak tanır.
- Tamamen Özelleştirilebilir Esnek çerçevemizle, harika ve çeşitli portföy ve fotoğraf seçeneklerini görüntülemek için güçlü bir tema oluşturduk; örneğin, tam ekran görüntü ve slayt gösterisi vb. Temanın iki versiyonunun asla aynı görünmemesi şaşırtıcı değildir.
- Çoklu resim yükleme Bu tema, toplu resim yükleme aracını ve sürükleyip bırakarak yeniden sıralamayı destekleyen gelişmiş galeri düzenleyicisine sahiptir.
- Çeviri Desteği Teması .mo ve .po dil dosyalarını içerir. Üstelik tema WPML eklentisiyle uyumludur ve sitenizi herhangi bir dile veya birden fazla dile çevirmenize olanak tanır.
- Diğer
- En son WordPress sürümüyle uyumlu
- HTML5 ve CSS3 ile oluşturulmuştur
- jQuery Geliştirmeleri
- Daha fazla performans için Javascript dosyaları otomatik olarak birleştirilir ve küçültülür
- WordPress Çoklu Site (WPMU) Test Edildi
- SEO Optimize Edilmiş, mükemmel SEO tabanı zaten yerleşiktir (Yoast gibi SEO Eklentileriyle uyumludur)
- İyi organize edilmiş, yorumlanmış ve temiz kod
- %100 Duyarlı Tema – ve kolayca açıp kapatabilirsiniz
- Otomatik Tema Güncelleyici
- Sosyal Simgeler ve Tema Simgeleri Yazı Tipi Simgeleridir, Resim Yoktur
- CSS3 animasyonları masaüstü/mobil cihazlarda etkinleştirilir veya devre dışı bırakılır
- CSS ve javascript sıkıştırma desteği
- CSS3 Animasyonları CSS3 animasyonları elemanların türünü, yönünü ve hızını ayarlayarak ziyaretçilerinizin dikkatini içeriğinize çekmenize yardımcı olur.
- Gelecekteki tema güncellemelerinden etkilenmeyen gelişmiş özelleştirme için Çocuk Teması desteği
- WordPress’in en iyi uygulamalarıyla geliştirildi
Müşteri desteği
- Satın aldıktan sonra, sizin ve işletmenizin ihtiyaç duyduğu yardıma, en çok ihtiyaç duyduğu anda her zaman sahip olmanızı sağlamak için deneyimli ve özel destek ekibimizle sağladığımız profesyonel desteği almak için gelişmiş destek bildirim sistemimizi kullanabilirsiniz.
- En kapsamlı çevrimiçi ve çevrimdışı belgeler dahildir
- Ücretsiz Tema Güncellemeleri – Yeni özellikler ekleyerek ve hataları gidererek temalarımızın kalitesini artırmaya çalışıyoruz.
- Yeni özellikler için müşteri geri bildirimleri her zaman memnuniyetle karşılanır
Entegrasyon ve Eklenti
- Sosyal Medya Profilleri Desteği Sosyal Medya, çevrimiçi markanızı tanıtmanıza yardımcı olacaktır; bu nedenle, aşağıdakiler de dahil olmak üzere sosyal medya kanalları sağlanır:
- heyecan
- Google artı
- Flickr
- Youtube
- Vimeo
- Tumblr
- Top sürme
- Pinterest’te
- Behance
- 500 piksel
- Fotoğraf Yayını Teması, kanalın altbilgi alanından önce fotoğraf akışını görüntülemesini sağladı.
- Instagram Fotoğraf Akışı
- Flickr Fotoğraf Akışı
- Uyumlu Eklentiler
- Polylang ve WPML Eklenti Uyumluluğu , sitenizi herhangi bir dile veya birden çok dile çevirmenize olanak tanır.
- Tam tasarım entegrasyonuyla uyumlu İletişim Formu 7
- Google Haritalar’ı iletişim sayfası formunun üstüne uygulayın
- Haritanızın özel boyutlarını değiştirin
- Kenar çubuğunu veya iletişim sayfanızın tam genişliğini ayarlayın
- Haber bülteni için MAILCHIMP
- W3 Total Cache eklenti desteği
- Yoast SEO eklenti desteği
- WP Supercache eklenti desteği





Reviews
There are no reviews yet.